| 20.12.2018, 07:08 | ||||
Доступно для всех: как улучшить доступность ваших сайтов, приложений и другой цифровой информации
Оптимизация качества обслуживания пользователей или отставание от конкурентов. Это ультиматум сегодняшнего дня в мире бизнеса. Чтобы достичь оптимального показателя доступности сайта, нужно создать доступность для всех клиентов, в том числе с ограниченными возможностями. Вот несколько советов, чтобы улучшить доступность. Три главных секрета о доступности сайтаБизнес и моральное состояние. Вот список потенциальных клиентов с ограниченными возможностями. Имейте в виду, что это не охватывает все случаи.
Если ваш цифровой опыт доступен для всего вышеупомянутого, преимущества могут выходить за рамки этических ценностей и включать: Более высокий рейтинг в поисковых системах благодаря большему трафику, более низким показателям отказов, меньшему количеству отрицательных отзывов.
В мире, где голос клиента становится все сильнее, компании могут избежать подобных судебных исков, улучшив доступность. Рекомендации по доступности
Начните с Руководства по доступности веб-контента (WCAG) 2.0. Он предоставляет широкий обзор всех аспектов доступности веб-контента. Выполнение всех требований от А до Я является сложной задачей, но вы должны стремиться её выполнить. В дополнение к общим руководящим принципам вы можете столкнуться с жесткими сроками, ограниченными бюджетами и конкурирующими приоритетами. Кроме того, дизайнерам и разработчикам, возможно, придется принять другое мышление. В некоторых проектах даже требуются тестировщики QA с ограниченными возможностями или инструменты тестирования доступности.
Другие ресурсы, которые вы можете использовать: tota11y , курс по доступности веб-сайтов Google и проект A11Y . Отправные точки для доступностиВот список общих улучшений доступности для начала:
Это полезно для людей с дальтонизмом и слабовидящих, если ваш сайт имеет четкий контраст между текстом и фоном (и всеми интерактивными элементами и графикой). Масштаб Очень важно, чтобы пожилые или слабовидящие клиенты могли увеличить свой контент, не теряя картинки и тексты. Формы Формы должны быть доступны для чтения с экрана. Кроме того, все они должны иметь кнопки «отправить». Например, в выпадающем меню посетитель, использующий мышь, может легко выбрать параметр и автоматически перезагрузить страницу без необходимости нажатия кнопки «Отправить». Это не относится к пользователям с клавиатурным доступом. Если вы не включите кнопку отправки в каркас, у них нет другого выбора, кроме как выбрать первый в списке. С помощью решения «Голос Клиента» от Usabilla все формы и кнопки на месте полностью доступны. Обеспечение доступности для людей с ограниченными возможностями поможет облегчить его для всех потребителей, что сводится к удобству использования и ориентации на клиента. Uptimerobot — бесплатный мониторинг доступности сайтовПодготовил секрет для блогеров на тему, – доступность сайтов. Ни для кого не секрет, что время от времени сайты выпадают из индекса. просто падают на некоторое время и Причину не может подсказать никто. для работы с сайтом нужна регистрация. Процесс очень простой. сайт англоязычный, поэтому воспользуемся опцией «перевести на русский язык». Главная страница сервиса
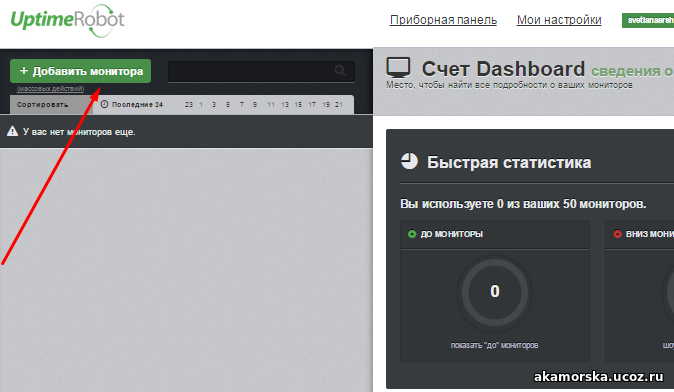
Настраиваем процесс мониторинга доступности сайта. Для этого, после входа в свой аккаунт видим приборную панель, где выбираем опцию «Добавить монитор».
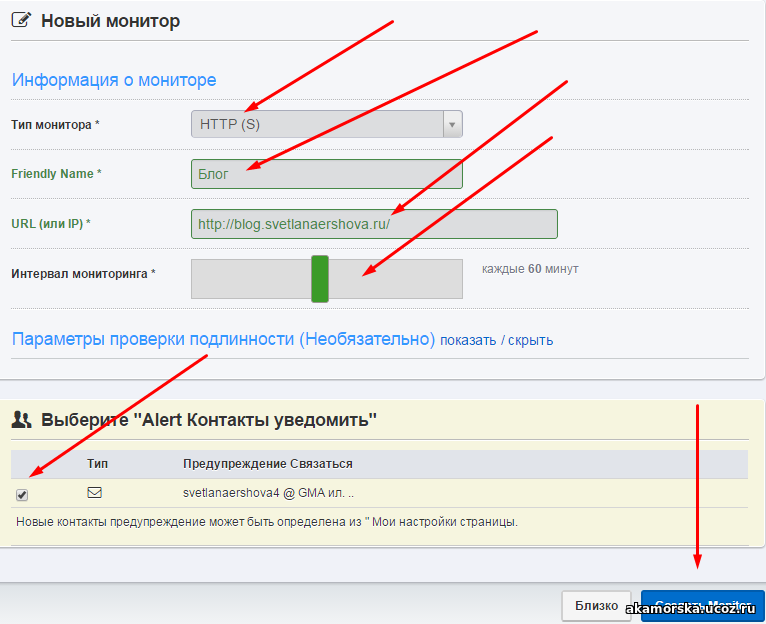
Выбираем тип мониторинга “HTTP (s )” (можно и по ключевому слову, как вам удобнее).
Отмечаем все необходимые опции и нажимаем на кнопочку "Add Monitor", сервис запускает процесс. Всё сайт стоит на учёте. Как только он выпадет из поиска, на почту придёт сообщение о проблеме. Тема в тему: | ||||
|
| ||||
| Просмотров: 425 | Загрузок: 0 | | ||||
| Всего комментариев: 0 | |